[Tutorial] Como criar um Mockup com uma foto tirada do celular?
Publicado em 05/09/2022
Trabalhar com design de marcas sempre é um desafio principalmente quando vamos apresentar para o nosso cliente como ficou a Identidade visual dela. E uma das formas mais legais e que passam muita credibilidade no resultado final é a criação de mockups exclusivos e originais. Além de poder cobrar um pouco a mais no orçamento final, afinal o cliente ficará com as imagens e poderá postá-las.
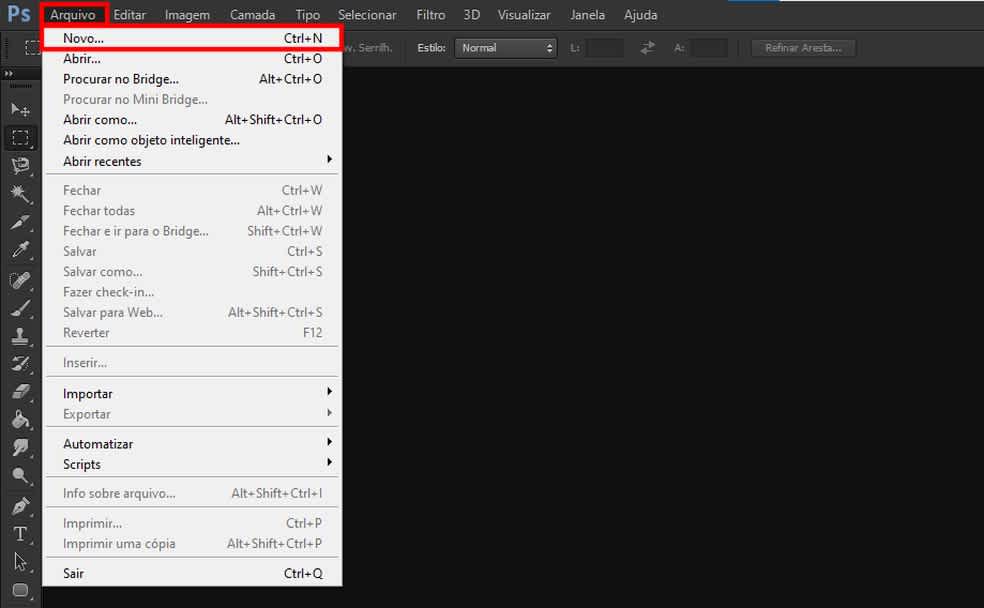
Passo 1: Abra o Photoshop e clique em "Arquivo", no menu superior. Depois, selecione "Novo", para criar uma tela em branco;

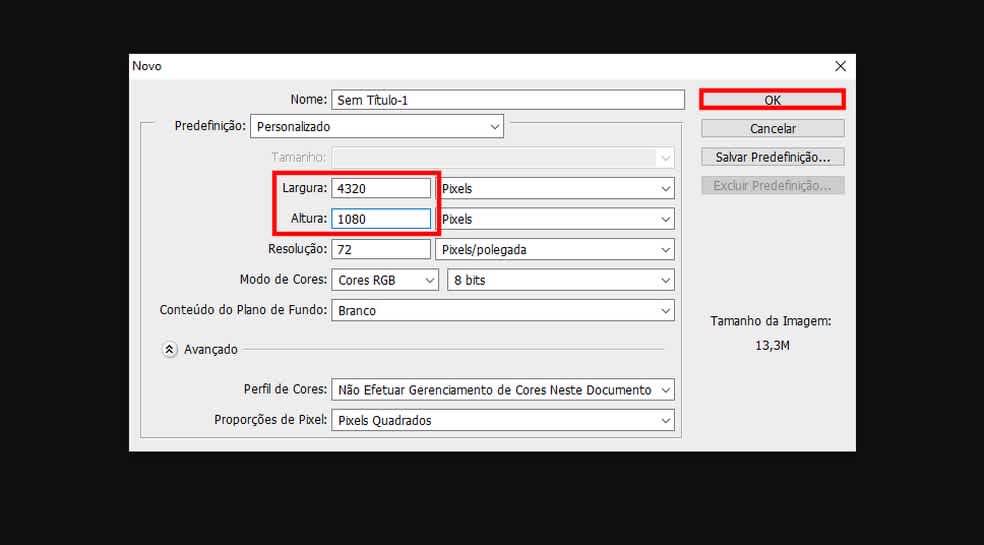
Passo 2: Defina a altura do seu documento. Neste exemplo estou criando 1032 x 700px

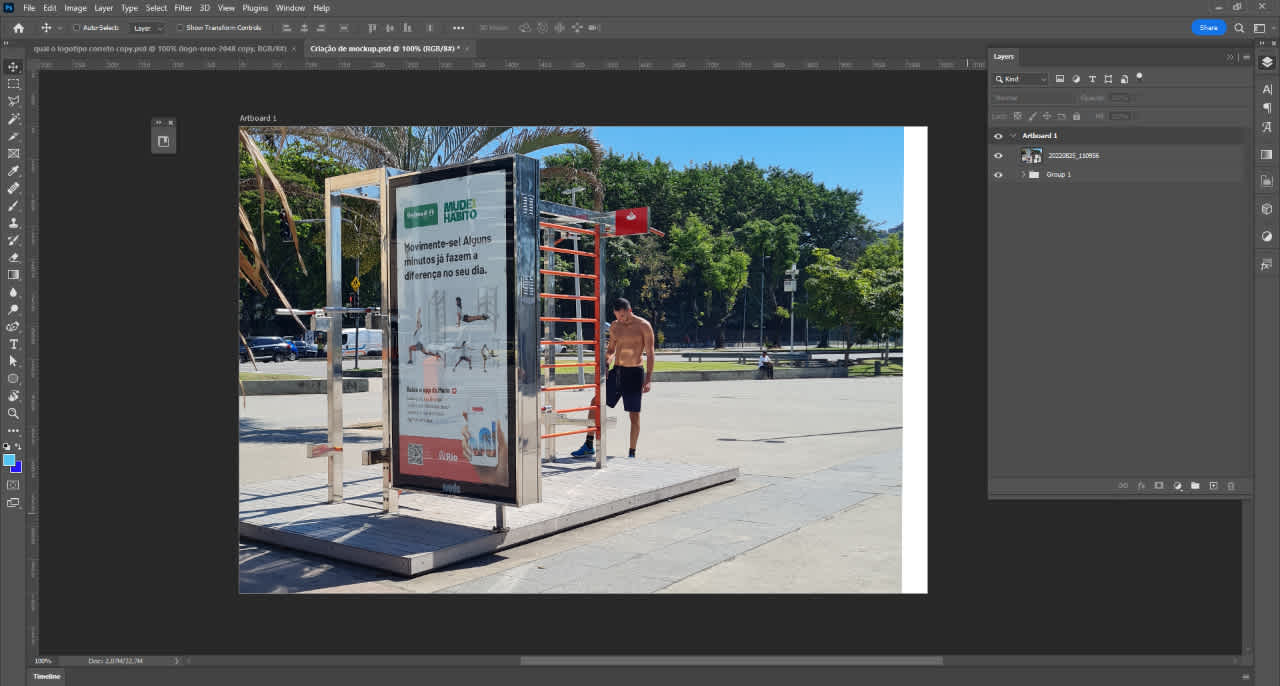
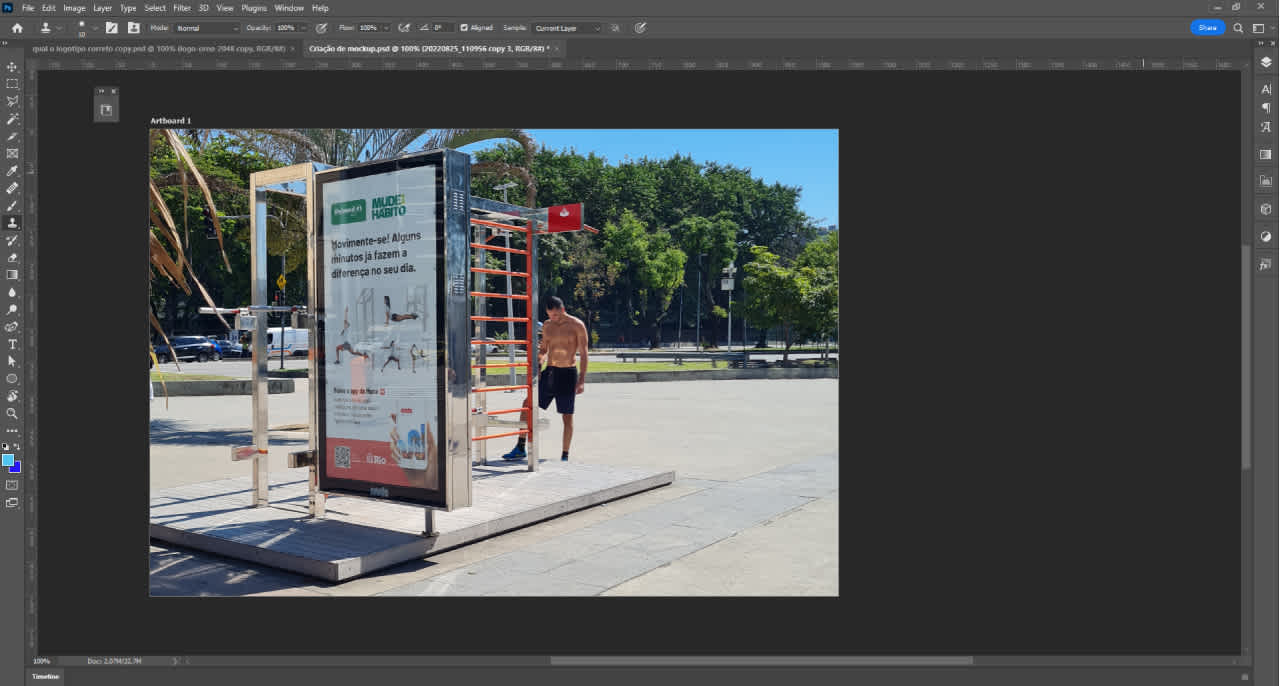
Passo 3: Insira a foto no artboard.

Passo 4: A primeira coisa que fiz foi enquadrar a foto no artboard e ajustar o ângulo dela.

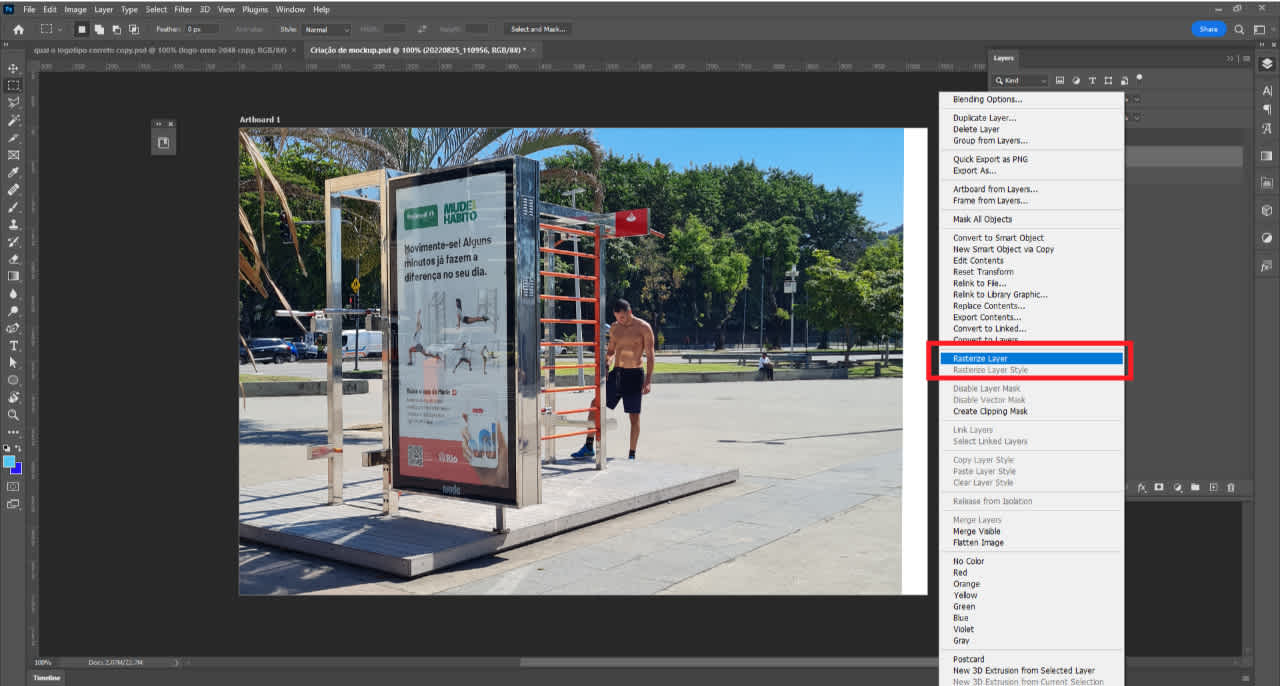
Passo 5: Selecionei a imagem na layers e cliquei com o botão direito do mouse em rasterizar a imagem.

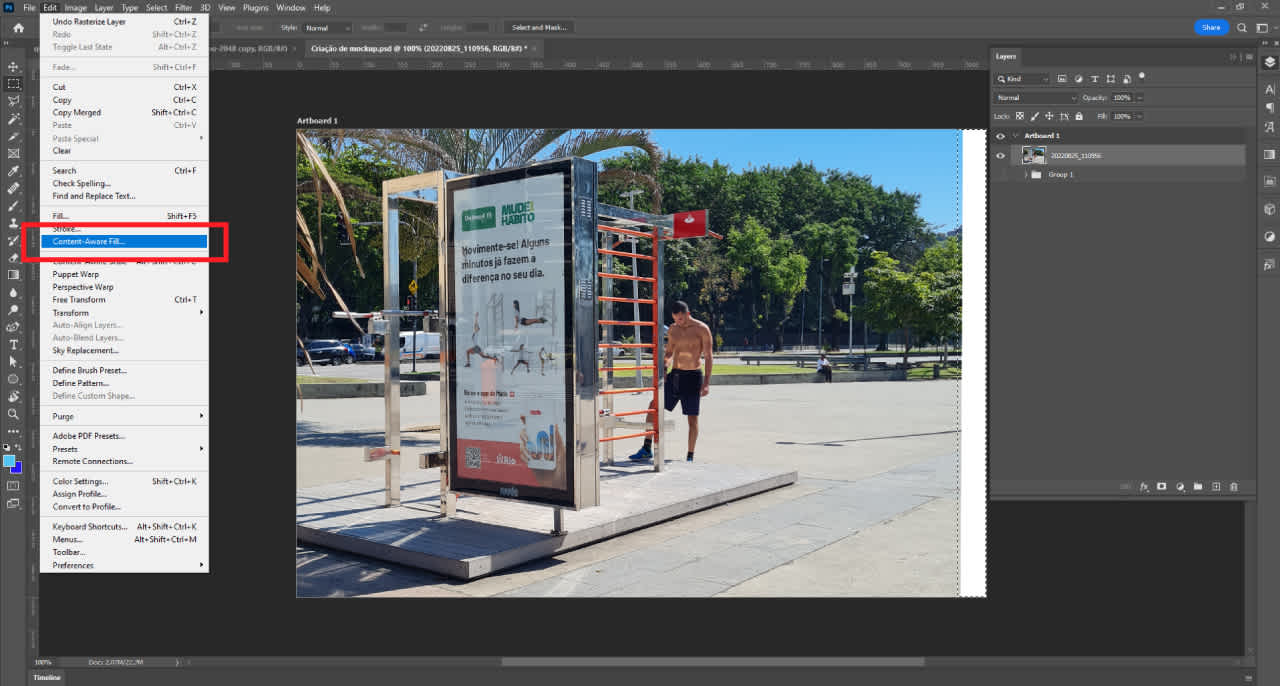
Passo 6: Com a ferramenta de seleção marquei a área que ficou em branco, “faltando imagem” e cliquei em edit > Content Aware Fill

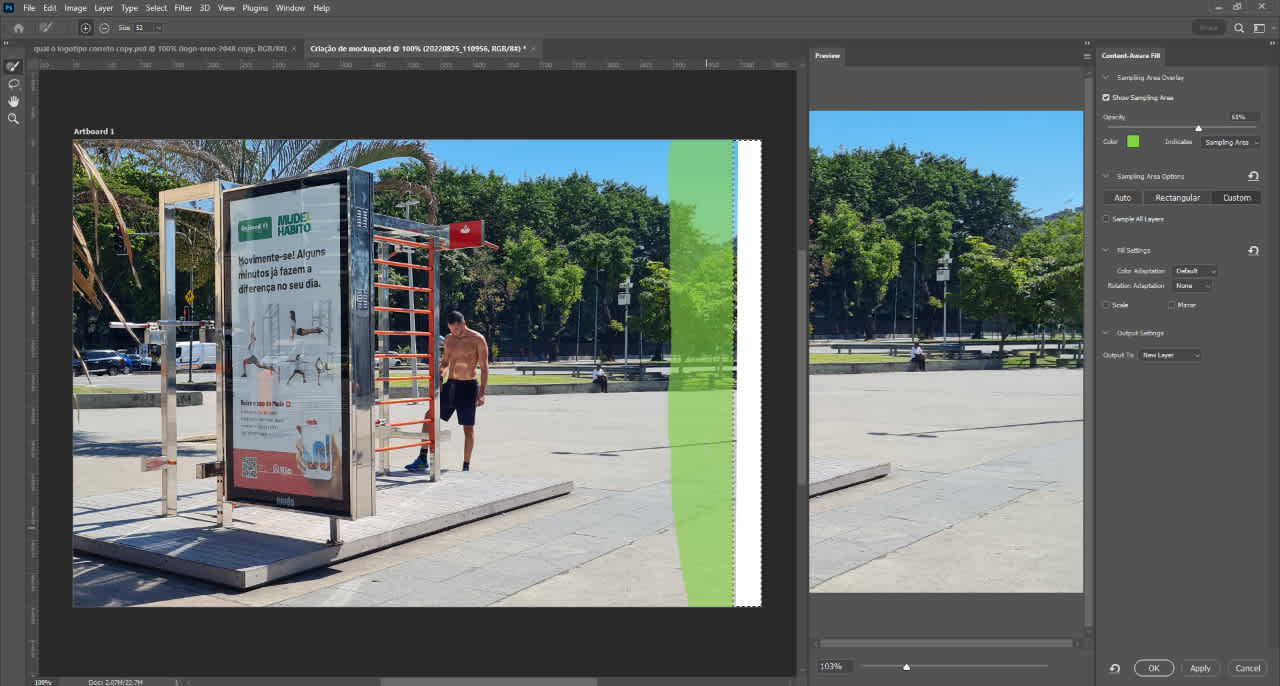
Passo 7: Selecione a área e veja pelo preview se ficou legal o resultado. Depois aperte ok. E criar uma nova layer com a área nova.

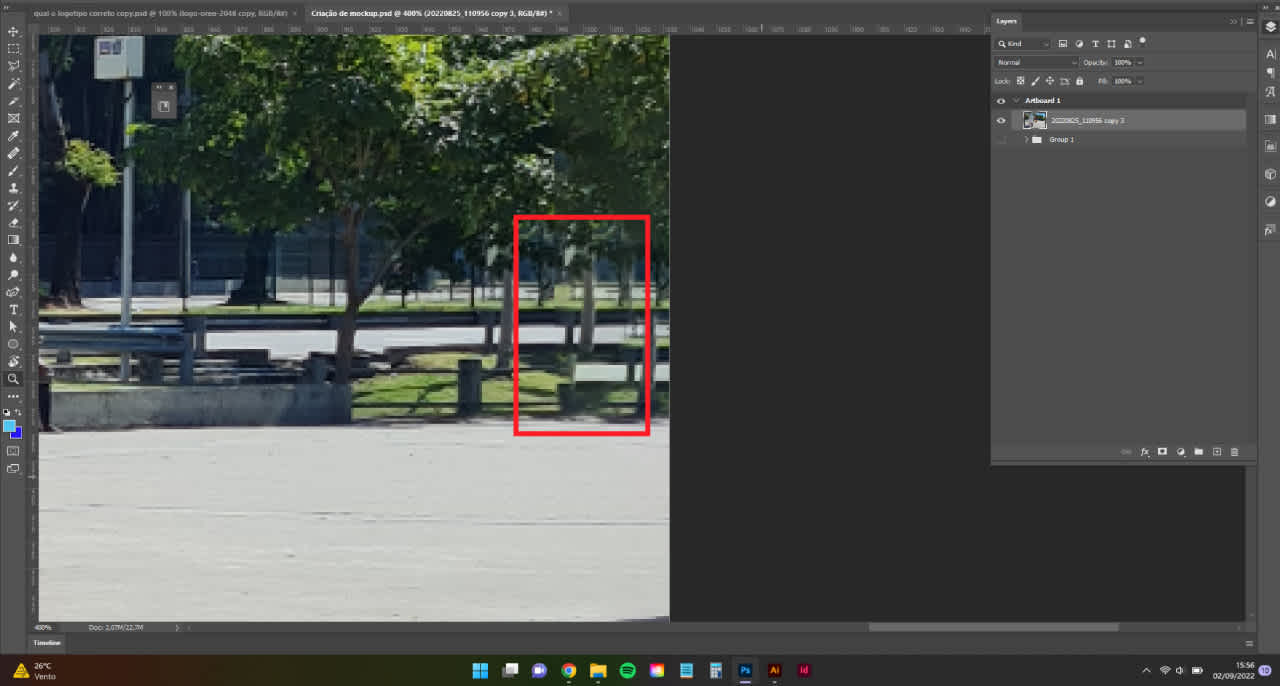
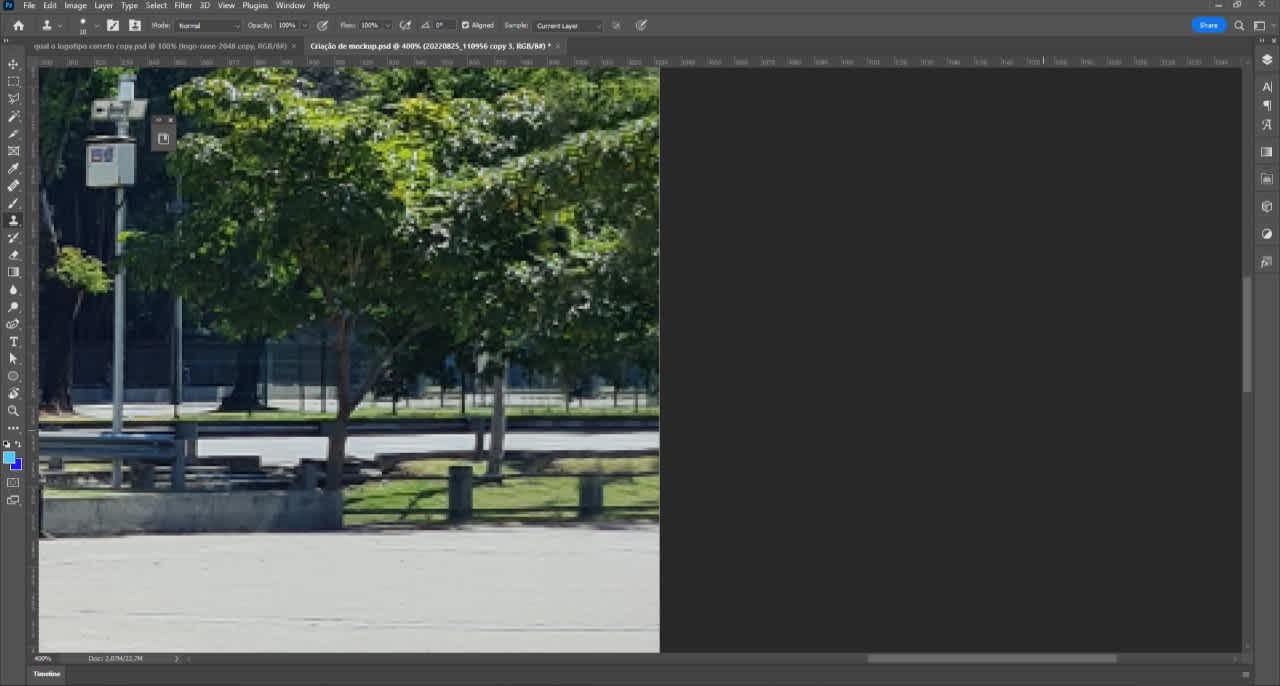
Passo 8: Com o ctrl + E eu uni as duas layers. Quando você der o zoom vai reparar que ficou com alguns defeitos.

Passo 9: Para acertar esses defeitos eu utilizei a ferramenta de carimbo (Clone Stamp Tool) e fui arrumando essas falhas.

Passo 10: Agora vamos olhar bem a imagem e fazer uma limpeza. Tem sombras demais, uma pessoa perdida no fundo, o chão também não está alinhado.

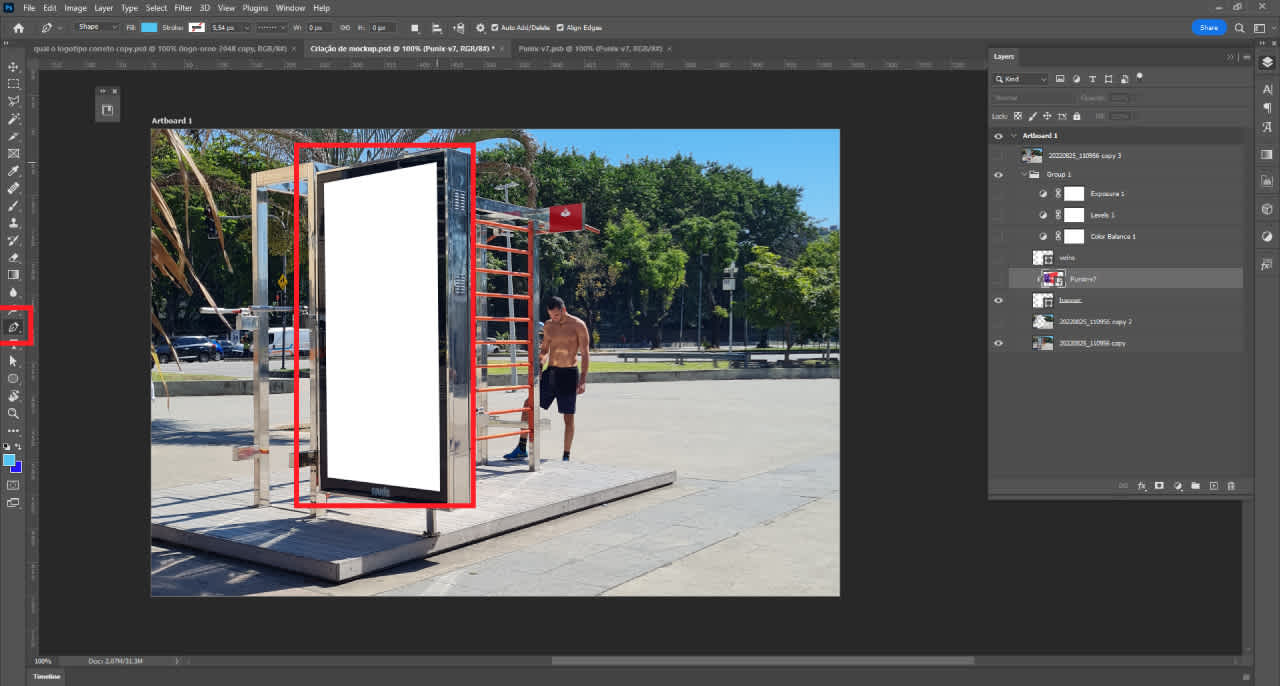
Passo 11:Com a ferramenta caneta (Pen Tool) eu criei uma forma no lugar do banner.

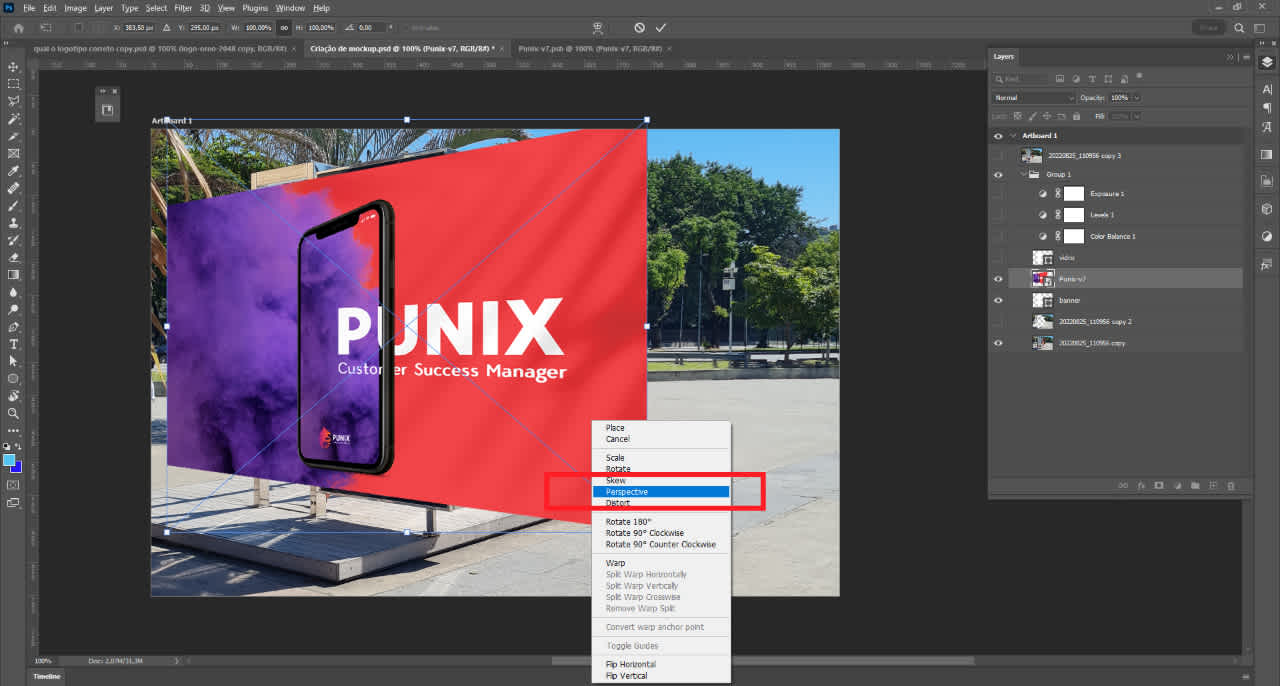
Passo 12: Então, eu coloquei a arte. Na camada da arte eu transformei ela em smart object, ajustei também a perspectiva dela. Para ajustar a perspectiva eu apertei crtl+t e cliquei com o botão direito do mouse na perspectiva.
Transformar o objeto em smart é legal para quando você for utilizar futuramente alguma outra arte, ele já se ajusta na perspectiva correta. Dica: Deixe a imagem com a opacidade baixa para poder olhar o ajuste.

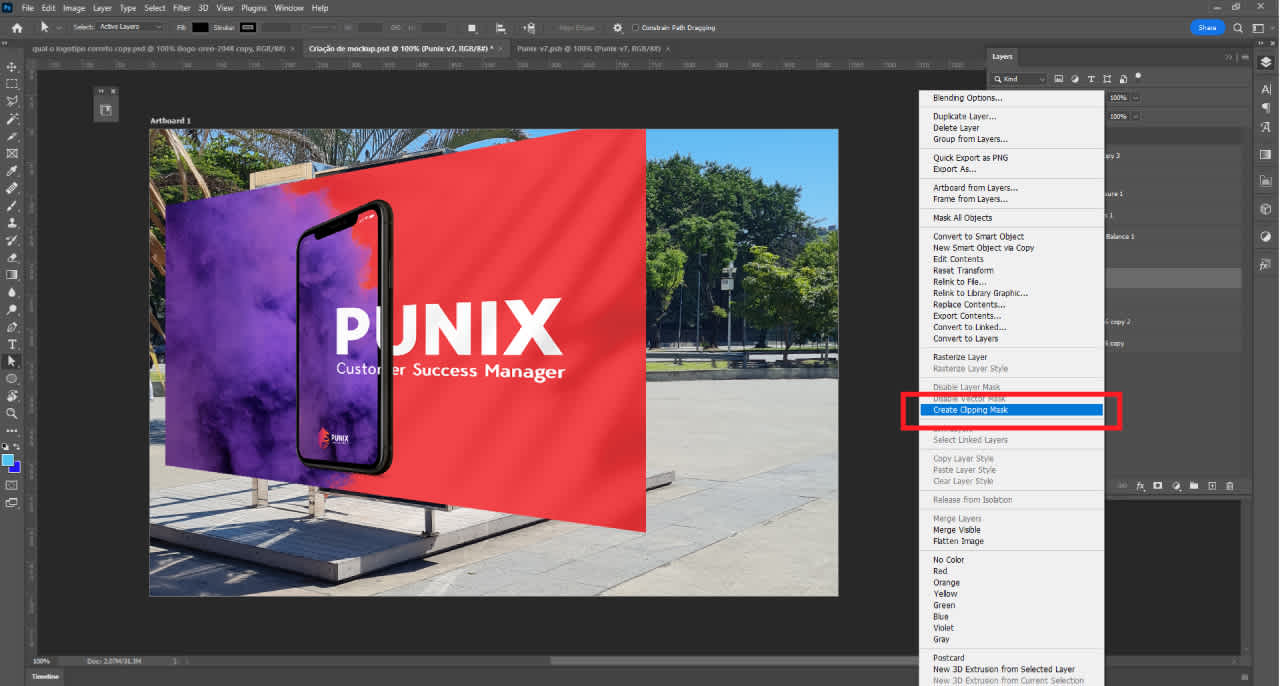
Passo 13: Selecione a layer da arte e com o botão direito no mouse clique no clipping mask (Para colocar a arte dentro da forma que criamos).

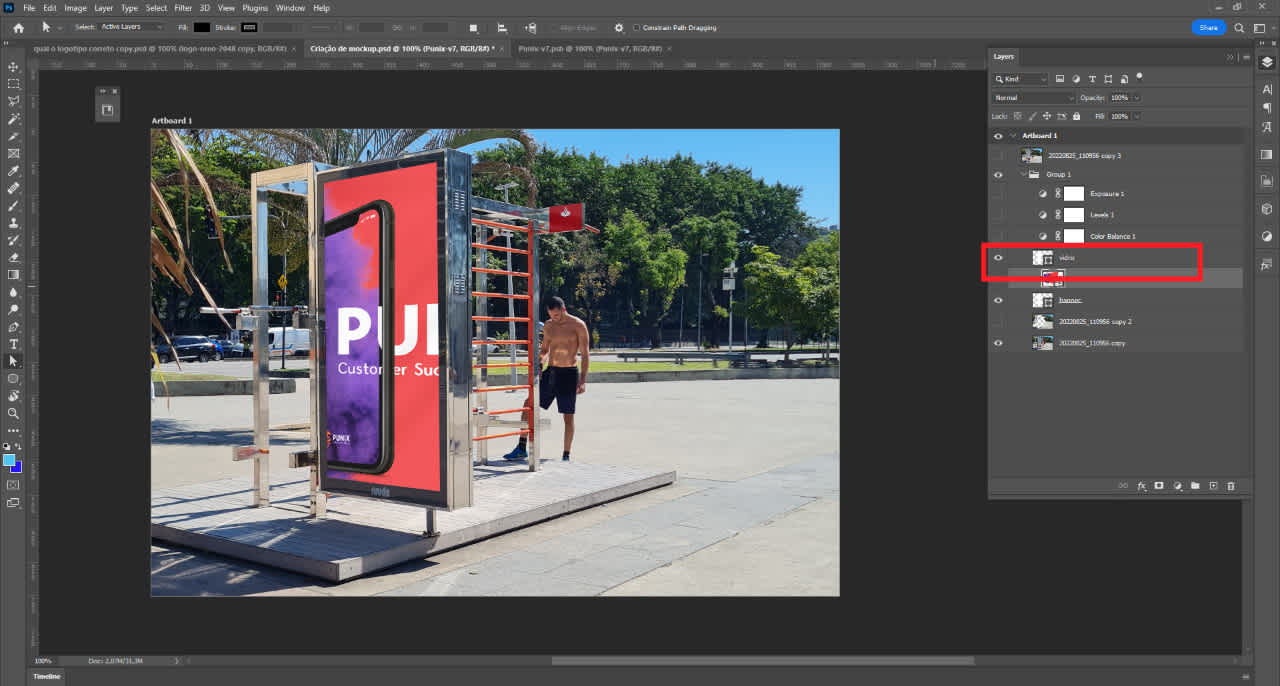
Passo 14: Crie uma outra forma por cima do banner para simular o vidro que fica na frente. E deixei a opacidade em 10%.

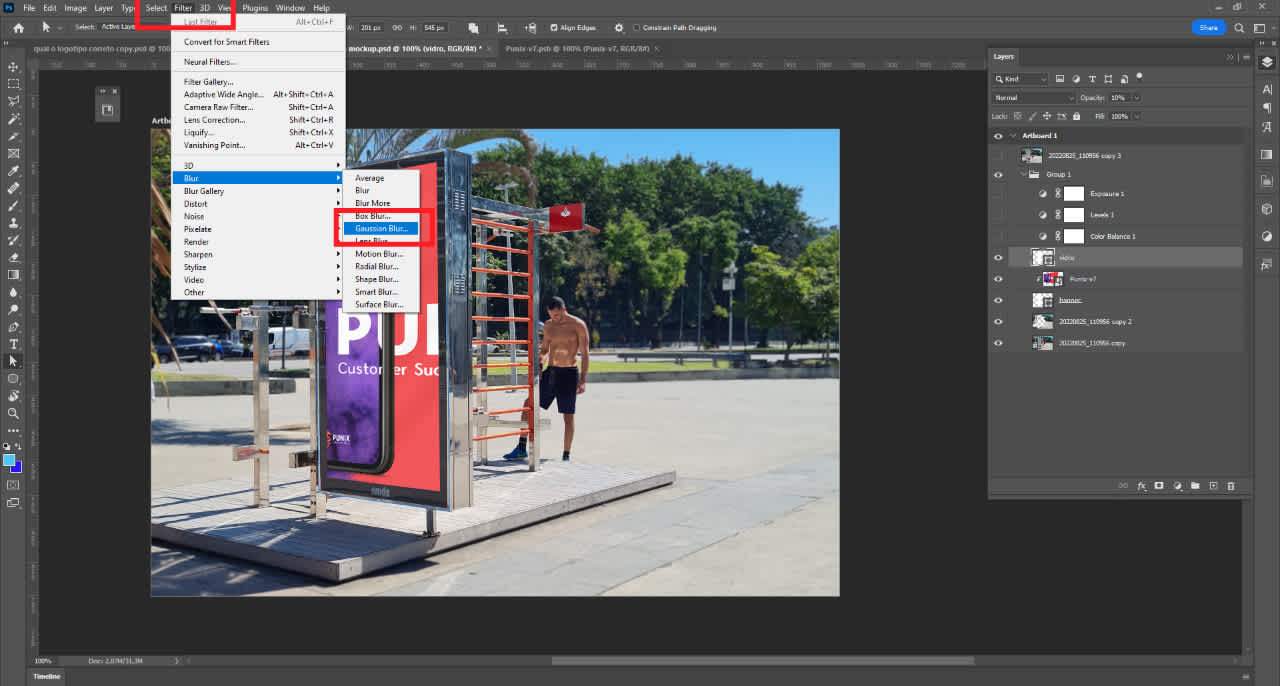
Passo 15: Agora são ajustes finos. Eu copiei a foto e colei por cima. Adicionei blur. (Filtro>Blur>Gaussian Blur). Com a borracha suave (Ctrl+E) eu apaguei a parte que queria destacar (O banner e o rapaz). Deixei o fundo com blur.

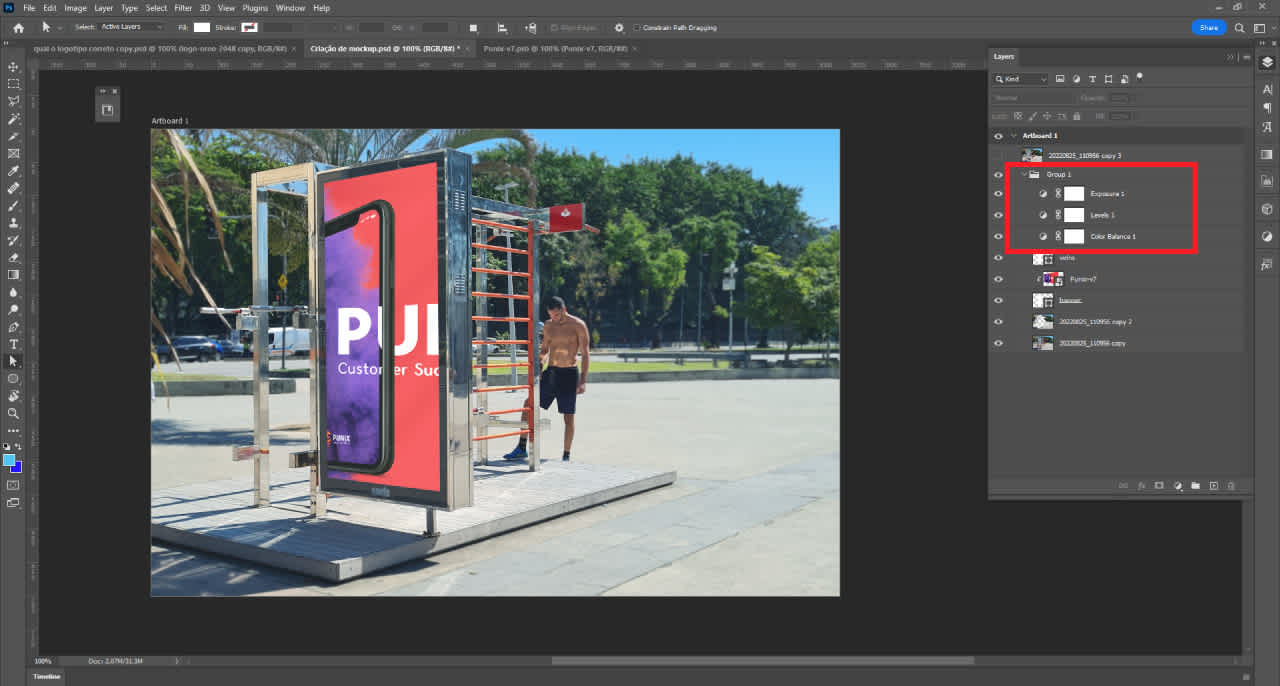
Passo 16: Agora eu ajustei o tom, exposição e o nível da foto. Aqui acredito que vai do gosto de cada um :)

Veja o resultado:

Agora, a comparação de antes e depois:

–
Quer profissionalizar seu negócio através de uma Identidade Visual completa?
Você está no lugar certo! Basta entrar em contato https://pribellafronte.com.br/ que estarei à disposição.
Espero que tenham gostado. Não deixe de comentar abaixo. Faça bom proveito e se tiver alguma dúvida basta entrar em contato.
Siga-me no Instagram | Facebook | Behance

Sobre Pri Bellafronte
Sou Designer Gráfico, especialista em design de identidade visual. Crio marcas e logos para pequenas e médias empresas, de forma 100% artesanal. Meus trabalhos buscam expressar significado, representando a essência de seu negócios ou de sua organização.
Saber maisAlguns dos meus projetos
Fique a vontade para clicar nas fotos e ver mais detalhes sobre os projetos

Projeto de Identidade Visual MT Summit

Projeto de Identidade Visual | Patrícia Araujo

Projeto de Identidade Visual | Revela

Projeto de Identidade Visual | Marilene Ramaldes

Projeto de Identidade Visual MJB Sofware e Soluções

Projeto de Identidade Visual | Safety Fire
Transforme a percepção da sua marca agora.
Vamos criar ou renovar sua identidade visual de forma estratégica. Clique abaixo para começar o processo de transformação da sua marca e alcançar resultados reais!